티스토리 뷰
1. 산술 연산자 연습
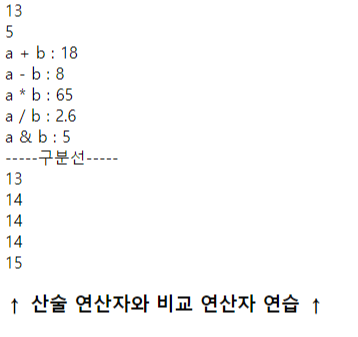
(1) 결과 출력

(2) 소스 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2022.01.04 Operator_산술, 비교</title>
<script>
let a=13;
let b=5;
document.write(a+'<br/>');
document.write(b+'<br/>');
document.write('a + b : '+(a+b)+'<br/>');
document.write('a - b : '+(a-b)+'<br/>');
document.write('a * b : '+(a*b)+'<br/>');
document.write('a / b : '+(a/b)+'<br/>');
document.write('a & b : '+(a&b)+'<br/>');
document.write('-----구분선-----<br/>');
document.write(a+'<br/>');
document.write((++a)+'<br/>');
document.write(a+'<br/>');
document.write((a++)+'<br/>'); //후위 연산. 출력 후 1 증가.
document.write(a+'<br/>'); //그래서 15
</script>
</head>
<body>
<h3> ↑ 산술 연산자와 비교 연산자 연습 ↑ </h3>
</body>
</html>
2. 비교 연산자
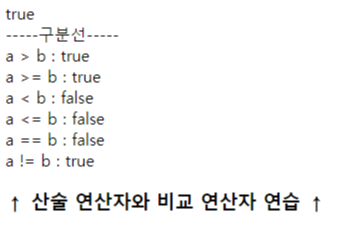
(1) 결과 출력

(2) 소스 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2022.01.04 Operator_산술, 비교</title>
<script>
let a=2022;
let b=1004;
document.write('a > b : '+a>b+'<br/>'); //문자열+a이 먼저 연산이 되어서 문자열 출력 x
document.write('<br/>-----구분선-----<br/>');
document.write('a > b : '+(a>b)+'<br/>');//괄호로 묶어주어 비교 연산 먼저 실행
document.write('a >= b : '+(a>=b)+'<br/>');
document.write('a < b : '+(a<b)+'<br/>');
document.write('a <= b : '+(a<=b)+'<br/>');
document.write('a == b : '+(a==b)+'<br/>');
document.write('a != b : '+(a!=b)+'<br/>');
</script>
</head>
<body>
<h3> ↑ 산술 연산자와 비교 연산자 연습 ↑ </h3>
</body>
</html>'수업 > └HTML&CSS' 카테고리의 다른 글
| [2022.01.03]CSS_selector (0) | 2022.01.05 |
|---|---|
| [2022.01.04]JavaScript_document.write(), typeof (0) | 2022.01.05 |
| [JavaScript]태그에 직접 정의해보기 (0) | 2022.01.04 |
| 애니메이션(Animation) (0) | 2022.01.04 |
| 2차원 변환_transform, transition (0) | 2022.01.04 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- html base tag
- improt
- html pre
- ScriptTag
- 미디어 태그
- CascadingStyleSheet
- html
- Java
- text formatting
- input type 종류
- html layout
- css
- scanner
- JavaScript
- html a tag
- 입력양식
- BAEKJOON
- 기본선택자
- 스크립태그
- 외부구성요소
- A%B
- empty-cell
- caption-side
- border-spacing
- html atrribute
- initialized
- html input type
- typeof
- 변수
- selcetor
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
