티스토리 뷰
태그에 직접 자바스크립트를 정의
(결과 출력물)

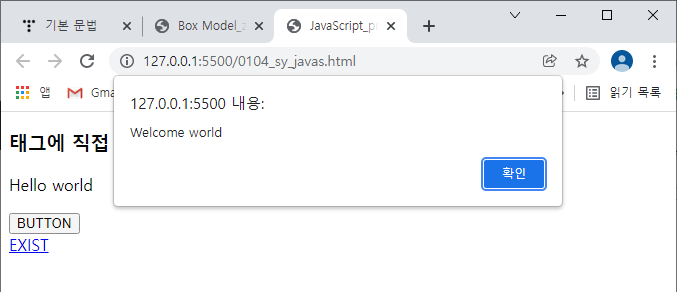
>> 버튼 눌렀을때

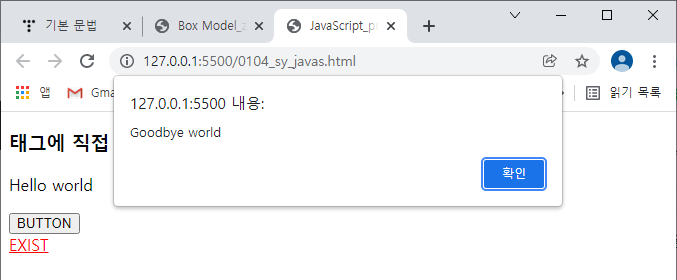
>> 링크 눌렀을때

(소스 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript_practice</title>
</head>
<body>
<h3>태그에 직접 자바스크립트 참조</h3>
<p>Hello world</p>
<button onclick="alert('Welcome world');">BUTTON</button><br/>
<a href="javascript:alert('Goodbye world');">EXIST</a>
</body>
</html>'수업 > └HTML&CSS' 카테고리의 다른 글
| [2022.01.04]JavaScript_document.write(), typeof (0) | 2022.01.05 |
|---|---|
| [2022.01.04]Javascript_산술, 비교 연산자 (0) | 2022.01.05 |
| 애니메이션(Animation) (0) | 2022.01.04 |
| 2차원 변환_transform, transition (0) | 2022.01.04 |
| [css_효과]투명도(opacity), 가시속성, 그레디언트 (0) | 2022.01.04 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 외부구성요소
- A%B
- border-spacing
- html a tag
- html base tag
- ScriptTag
- 변수
- CascadingStyleSheet
- Java
- html input type
- html atrribute
- JavaScript
- empty-cell
- css
- html
- typeof
- BAEKJOON
- 입력양식
- initialized
- 미디어 태그
- html layout
- 기본선택자
- improt
- input type 종류
- text formatting
- caption-side
- selcetor
- scanner
- html pre
- 스크립태그
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
