티스토리 뷰
※ React(리액트) 사용을 위한 설치 및 환경설정 ※
-VSCode
-관리자 CMD : nvm / npm / yarn
-nvm(Node Version Manager)
-npm(Node Package Manager)
-yarn(npm 단점 보완)
1. React 관련 설치
-사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
-Node.js / nvm / npm / yarn / npx(최신 버전의 패키지 매니저, 우리는 yarn 사용)
(1) nvm 설치
-node.js 버전 관리해주는 패키지 관리자
-검색 : nvm window
새 설치, nvm_setup.zip / version : 1.1.9
업데이트, nvm-update.zip
(Node.js의 새로운 버전이 나왔을 때마다 새로 설치할 필요없이 업데이트만 하면 됨.)
-NVM 설치,
C:\Users\82109\AppData\Roaming\nvm
C:\Program Files\nodejs
(2) 관리자 : 명령프롬프트 - nvm 확인 / npm & yarn 설치
-CMD(명령프롬프트) 관리자권한으로 실행
(2-1) nvm 확인
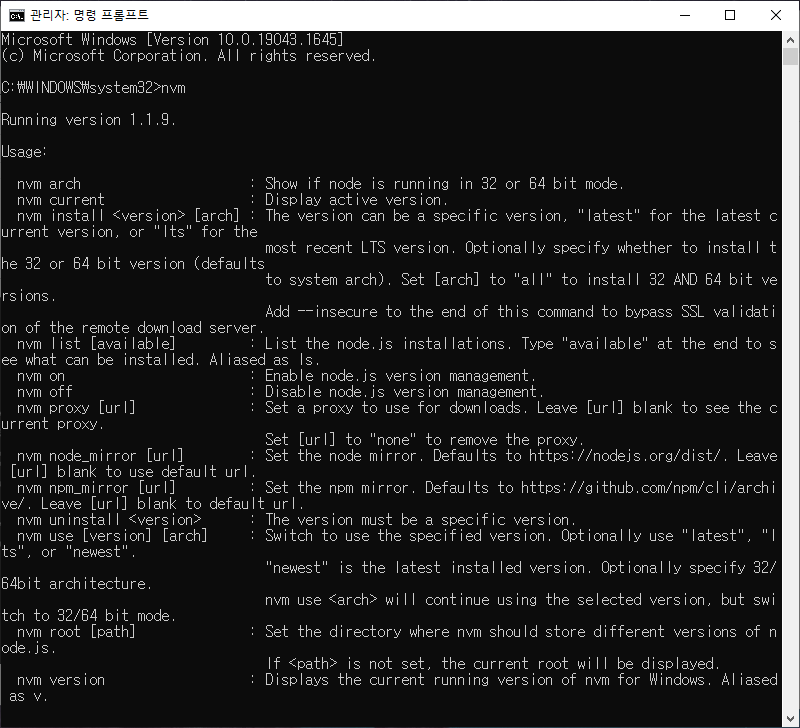
>>nvm

>>nvm version : nvm 버전 확인
1.1.9
>>nvm install [version] : 해당하는 버전 설치. 인터넷에서 버전 확인. LTS 버전이 안정적인 버전
>>nvm install 16.14.2
>>nvm install 17.9.0
| Downloading node.js version 16.14.2 (64-bit)... Extracting... Complete Installation complete. If you want to use this version, type |
>>nvm list : 설치된 nvm 목록 불러오기
>>nvm use [version] : 사용할 버전 선택해줘야 현재 사용하고 있는 버전 확인 가능 ↓
>>nvm use 16.14.2
>>node --version : 현재 사용하고 있는 버전 확인
| v16.14.2 |
(2-2) JavaScript가 정상적으로 실행되는지 화인
-react 관련 작업 공간(워크스페이스) 생성 : D:\work\React_work
-vsCode에서 위의 공간에 js 파일 생성 : test.js
console.log("node.js TEST");-새로운 명령프롬프트 실행(No 관리자 모드)
>>d:
>>cd work\React_work\test
>>dir
>>node test.js
| node.js TEST |
(2-3) npm 설치
-관리자:명령프롬프트
>>npm --version : 설치된 npm 버전 확인
| 8.5.0 |
>>npm install moment
| added 1 package, and audited 2 packages in 9s found 0 vulnerabilities npm notice npm notice New minor version of npm available! 8.5.0 -> 8.6.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.6.0 npm notice Run npm install -g npm@8.6.0 to update! npm notice |
(2-4) yarn 설치
-npm의 단점을 보완한 자바스크립트 패키지 매니저
-이때, nvm user version이 16.14.2일 것. 수업 기준 안정화 버전이라서)
>>nvm list
>>nvm use 16.14.2
| 17.9.0 * 16.14.2 (Currently using 64-bit executable) |
>>npm install -g yarn
| added 1 package, and audited 3 packages in 2s |
>>yarn global add create-react-app
| yarn global v1.22.18 [1/4] Resolving packages... warning create-react-app > tar-pack > tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap. [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Installed "create-react-app@5.0.1" with binaries: - create-react-app Done in 12.04s. |
(2-5) nvm 관련 명령어_CMD
| nvm | nvm 관련 전체 명령어 출력됨 |
| nvm install [ version ] | node.js 설치 |
| nvm uninstall [ version ] | 설치된 node.js 제거 |
| nvm list | 설치된 node.js의 버전 목록 출력 |
| nvm version | 현재 설치된 node.js 버전 출력 |
| nvm use [ version ] | 설치된 node.js 중 지정한 버전을 사용하겠다. |
→ yarn까지 설치하면 필요한 것은 모두 설치 완료!!
(3) 사용 준비 완료
-관리자:명령프롬프트
>>d:
>>cd d:\work\React_work
>>nvm use 16.14.2
>>nvm list
(4) 리액트 프로젝트 생성
-관리자:명령프롬프트에서
>>yarn create-react-app [프로젝트명]
>>yarn create react-app [프로젝트명]
>>yarn create react-app test02 설치되는데까지 약간의? 시간 소요
>>cd test02
>>dir
>>yarn start
| yarn run v1.22.18 $ react-scripts start |
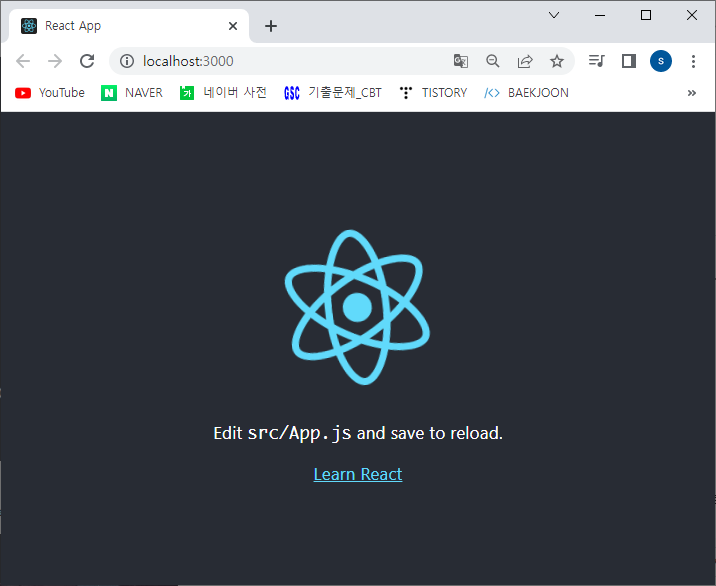
→ 액세스 허용 → 리액트 프로그램 실행됨 ↓

위 페이지를 수정하고 싶다면,
D:\work\React_work\test02\src에서 App.js에서 내용 수정하면 됨.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
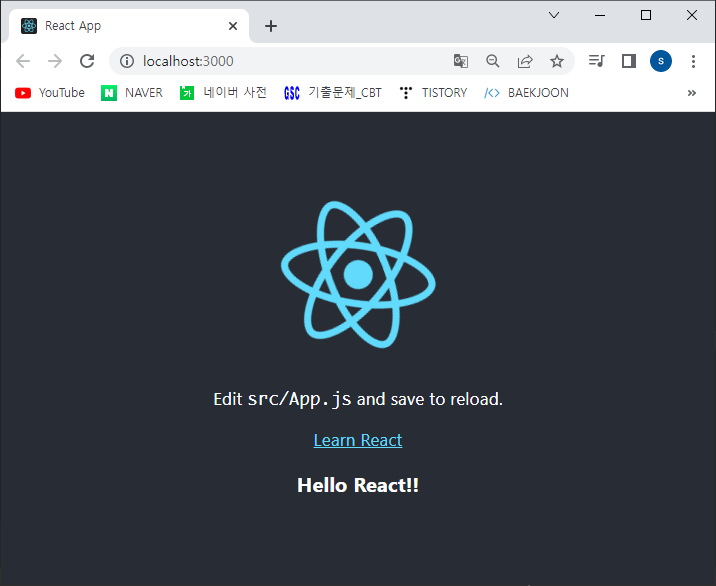
<h3>Hello React!!</h3>
</header>
</div>
);
}
export default App;>> 수정된 내용을 바로바로 확인 가능

(+) 실시간 반영 비활성화
관리자:프롬프트에서
[ctrl] + [c]를 여러 번 누르면 돌아가던 서버가 종료되고 실시간 반영되던 것이 비활성화(#리액트실시간종료)
2. Visual Studio Code
(1) Visual Studio Code 다운로드 & 설치
-운영체제에 맞는 것 다운로드
(2) VSCODE 추가 확장 설치 - 필요한 패키지들 설치
-VSCODE EXTENSION에서 설치하면 됨
(2-1) 기존에 설치했던 것들
-Live Server
-Korean Language Pack for Vi
(2-2) ES7+ React/Redux/React-Native/Js snippets
-에러를 바로바로 알림으로 보여줌
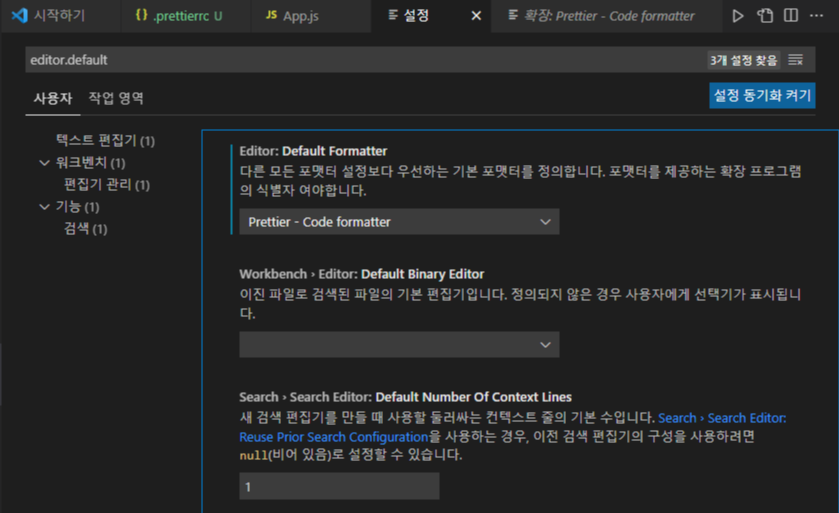
(2-3) Prettier - Code formatter
-코드 줄맞춤 자동
①코드 줄맞춤 자동_1
코드 파일에서 [F1] → Document format → configure → prettier
②코드 줄맞춤 자동_2
빈공간에서 우클릭 → New file → 저장 .prettierrc 코드 관련 서식 설정할 수 있음
{
"useTabs" : false, //탭키 사용 시 공백 문자로 표현
"printWidth" : 100, //줄바꿈할 때, 가로 너비 크기 최대 몇으로 설정할 것인지
"tabWidth" : 2, //탭 사용 시 공백 크기 설정
"trailingComma" : "all", //나열 항목 사용 시, 마지막에 쉼표 사용
"semi" : true, //실행 줄 마지막에 늘 세미콜론 사용
"singleQuote" : true //따옴표 사용 시, 항상 작은 따옴표 사용
}└위에서 설정하지 않은 것은 prettier의 기본설정대로
(+) formatOnsave
file → preference → setting : formatOnsave 체크하면
파일 저장할 때, .prettierrc에서 설정한 형식대로 저장.
(*User 취향대로 설정하고 싶은 게 있다면, EXTENSIONS > repository에서 서식 내용 확인 후 적용하면 됨)
그래도 적용이 안 될 때,

(2-4) Code Runner
-CMD에서
>>node ./src/es6/value.js
명령어로 실행해야 하는데 위 라이브러리가 설치되어 있다면,
Code Runner(▶) 버튼으로 간편하게 실행 가능_우측 상단
혹은 단축키 [ctrl] + [alt] + [n]
(2-5) Doxygen Documentation Generator
규격에 맞춰 주석 처리해주는 것.
(2-6) Auto Rename Tag / Auto Close Tag
다운
(2-7) Tabnine
(3) package.json
3. 깃(Git)
깃이 설치되어 있으면 자동으로 버전 관리해줌
4. Create react app
-관리자 CMD
-생성 경로 : D:\soyun\work\react_work
(4-1) yarn
>>yarn create react-app test3
>>cd test3
>>yarn start
(4-2) npm
>>npm init react-app test2
>>cd test2
>>npm start
(4-3) npx
>>npx create-react-app test1
>>cd test1
>>npx start
만약,
서버 포트 중복이라며 다른 포트를 쓰겠냐고 물어볼 때
>>y 누르면 알아서 포트 번호 다른 거 찾아줌.
5. 크롬
설정 - 도구 더보기 - 확장 프로그램
크롬 웹 스토어 : react developer tool
'└설치 및 환경설정 및 기타' 카테고리의 다른 글
| [09]깃(Git) (0) | 2022.04.14 |
|---|---|
| [07]안드로이드 스튜디오 설치 및 sample project 생성 (0) | 2022.04.11 |
| [SpringFramework]프로젝트 생성할 때, 환경설정 (0) | 2022.03.08 |
| [mysql]다운로드 및 환경설정 (0) | 2022.03.02 |
| [Java]이클립스에서 프로젝트 생성하기 (0) | 2022.02.13 |
- Total
- Today
- Yesterday
- html pre
- 외부구성요소
- text formatting
- initialized
- 미디어 태그
- 변수
- ScriptTag
- BAEKJOON
- 입력양식
- html
- A%B
- typeof
- 기본선택자
- html a tag
- 스크립태그
- improt
- input type 종류
- JavaScript
- scanner
- CascadingStyleSheet
- html layout
- Java
- html base tag
- html input type
- css
- border-spacing
- empty-cell
- caption-side
- html atrribute
- selcetor
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
