티스토리 뷰
※ 리액트(React) 사용을 위한 환경설정은
[ https://exploreryun.tistory.com/373 ] 참조
1. React 개념
-프론트엔드 프레임워크
-웹 프레임워크, 자바스크립트 라이브러리 중 하나. 사용자 인터페이스를 만들기 위해 사용.
-SPA 방식으로 UI를 생성. html을 여러 개 만들 필요없이 하나로 모두 감당.
-컴포넌트라 불리는 각각의 페이지 조각 생성. 여러 컴포넌트들을 조합해서 하나의 페이지 생성.
(*JSP에서 header.jsp, footer.jsp를 만들어 인클루드하는 거랑 비슷)
→ 컴포넌트들을 모아 하나의 페이지 구성?
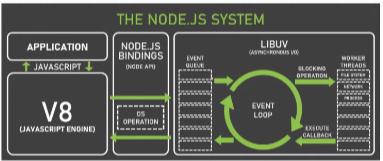
(1) Node.js
-자바스크립트(JavaScript)는 웹 브라우저에서만 동작.
-Node.js는 서버 베이스로 자바스크립트 사용가능. 자바 가상 머신이랑 비슷. 자바스크립트용 자바가상머신!
-Node.js 버전업이 굉장히 빠르기 때문에 버전업을 관리해주는 별도의 프로그램이 필요
(2) nvm(Node Version Manager)
-Node.js 버전 관리 매니저
-업데이트 주기가 빠른 react의 버전을 관리해주는 별도의 프로그램. 버전별 호환, 안정성 문제
(3) npm(Node Package Manager)
-Node.js에서 사용하는 모듈을 패키지로 만들어 npm을 통해 관리하고 배포
(Java에서 maven과 비슷)
-package.json : 프로젝트 정보와 의존성(dependencies)를 관리하는 문서
(4) yarn
-자바스크립트 패키지 매니저. npm의 단점을 보완.
① 속도
중복된 데이터를 다운로드하지 않아 패키지 설치 속도 빠름
패키지 설치 시 병렬 처리하기 때문에 속도 빠름
② 안정성 / 보안성
npm은 패키지 설치 시, 자동으로 코드와 의존성 실행을 허용하기 때문에 편리하지만 안정성 위협,
버전 차이로 인해 생기는 버그 방지 등
2. React 문법 : ES5 / ES6
(1) 새 프로젝트 생성_react-study01
(1-1) VSCODE TERMINAL에서
[ ctrl ] + [ ` ] 누르면 VSCODE TERMINAL이 하단에 뜸. [ + ]에서 Command prompt에서 작업
폴더 위치 확인
>>cd d:\work\React_work
>>yarn create react-app react-study01
>>cd react-study01
>>yarn start
(+) 만약, VSCODE에서 명령이 안 먹힌다면,
VSCODE 재실행해볼 것. 설치 후 적용이 제대로 안되어 있어서 그런 것일 수도...
아니면 CMD에서 해도 됨. 명령코드는 동일함.
(+) 만들었던 .prettierrc 파일을 새로운 프로젝트 내에 복붙해두기

(1-2) 폴더 생성
-src 우클릭 > es6
-New file : value.js
(2) React 문법 1_변수 let / const
-ES6의 변수 키워드 : let, const
-let : 일반적인 변수 선언 키워드 / 중복 선언 불가능 / 코드 블럭 기준
-const : 상수 선언 키워드. 데이터 변경 불가능.
-var와 공통적 차이점 : 변수 스코프가 코드블럭 기준
-var : 함수 기준 / 중복 선언 가능
| const | let | var |
| 코드 블럭 기준 | 함수 기준 | |
| 중복 선언 불가 | 중복 선언 가능 | |
| 상수 선언 키워드 데이터 변경 불가능 |
일반 변수 선언 키워드 데이터 변경 가능 |
|
| 기존값 사용 | ||
var a = 10;
a; //값 10(2-1) 변수 let / const
/*ES6의 변수 키워드 : let, const - 변수의 스코프가 코드블럭 기준
-let : 일반적인 변수 선언하기 위한 키워드
-const : 상수 선언. 데이터 변경 불가능no
-var와 차이 : 변수 스코프가 코드블럭 기준 / 중복 선언 불가능
*/
var varA = 10;
let letA = 20;
const constA = 30;
console.log('var로 선언한 변수 : ' + varA);
console.log('let으로 선언한 변수 : ' + letA);
console.log('const로 선언한 변수 : ' + constA);
varA = 100;
letA = 200;
// constA = 300; //const는 데이터 재할당 불가
console.log('var로 선언한 변수 재할당 : ' + varA);
console.log('let으로 선언한 변수 재할당 : ' + letA);
// console.log('const로 선언한 변수 재할당 : ' + constA);
console.log('-----------------------------------');
var varA = 30;
// let letA = 30; //블록 범위 변수 'letA'을(를) 다시 선언할 수 없습니다.
//같은 범위에 있을 땐, 안 됨. 그러나 함수 안에 있을 때는 사용 가능.
//let이 원래는 함수 단위였는데 블럭 단위로 변경
console.log(varA); //30
var varA;
console.log(varA); //30|
[Running] node "c:\soyun\work\react_work\react-study01\src\es6\value.js"
|
|
var로 선언한 변수 : 10
let으로 선언한 변수 : 20
const로 선언한 변수 : 30
var로 선언한 변수 재할당 : 100
let으로 선언한 변수 재할당 : 200
-----------------------------------
30
30
|
(2-2) let / const의 범위
console.log('-----------------------------------');
if (true) {
var varB = 10;
let letB = 10;
console.log('if 코드블럭에서 선언된 var 변수...' + varB);
console.log('if 코드블럭에서 선언된 let 변수...' + letB);
}
console.log('if 코드블럭 밖에서 선언된 var 변수...' + varB);
//console.log('if 코드블럭 밖에서 선언된 let 변수...' + letB); //코드블럭 밖이라 호출 불가|
-----------------------------------
if 코드블럭에서 선언된 var 변수...10
if 코드블럭에서 선언된 let 변수...10
if 코드블럭 밖에서 선언된 var 변수...10
c:\soyun\work\react_work\react-study01\src\es6\value.js:41
console.log('if 코드블럭 밖에서 선언된 let 변수...' + letB);
^
ReferenceError: letB is not defined
at Object.<anonymous> (c:\soyun\work\react_work\react-study01\src\es6\value.js:41:43)
at Module._compile (node:internal/modules/cjs/loader:1103:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1157:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:77:12)
at node:internal/main/run_main_module:17:47
|
└코드블럭 밖에서 let호출하려고 할 때, 오류남
(2-3) const 사용 시 주의
console.log('-----------------------------------');
const info = {name:'홍길동', age:24}
console.log(info) //{ name: '홍길동', age: 24 }
info.age = 45;
info.job = 'stduent'; //새 주소 할당 x, 데이터 추가도 가능하네.
console.log(info)
/*
{ name: '홍길동', age: 24 }
{ name: '홍길동', age: 45, job: 'stduent' }
*/
info = {age:30, job:'회사원'}
console.log(info) //Error
/*
const info = {name:'홍길동', age:24}는
object 타입이라 값 자체가 존재하는 것 아님. 변수에 메모리 상의 주소 저장.
거기에다가
info = {age:30, job:'회사원'}로 새 주소를 할당하는 것은 오류(Error)
그런데
info.age = 45;는 새 주소 할당 아니고, 내부적으로 변경이라 괜찮대...
*/
(3) 무결성 내장 함수
-push / pop / splice / shift / unshift → concat, slice (*무결성을 해치기 때문에 concat이나 slice 사용)
(원본 자체를 건드림)
| CONCAT | SLICE |
| 기존에 새 것을 추가해 합친 것. | 삭제할 때 사용 |
const arr1 = [1, 2, 3];
const arr2 = [1, 2, 3];
console.log('원본 배열 arr1...'+arr1);
arr1.push(4);
arr1.push(5);
console.log('수정된 배열 arr...'+arr1);
/*
원본 배열 arr1...1,2,3
수정된 배열 arr...1,2,3,4,5
*/
//무결성 내장 함수 사용
console.log('원본 배열 arr2...'+arr2);
const arr3 = arr2.concat(4);
const arr4 = arr3.concat(5);
console.log('무결성 내장함수로 수정된 배열 arr3...'+arr4)
/*
원본 배열 arr2...1,2,3
무결성 내장함수로 수정된 배열 arr3...1,2,3,4,5
*/
//pop, slice
arr1.pop();
arr1.pop();
console.log("가변 내장함수를 사용하여 수정 : "+arr1);
const arr5 = arr4.slice(0, arr4.length-1); //index 0부터 3번까지 잘라서 출력함
console.log('무결성 내장함수를 사용하여 수정 : '+arr5);
/*
가변 내장함수를 사용하여 수정 : 1,2,3
무결성 내장함수를 사용하여 수정 : 1,2,3,4
*/
(4) 템플릿 문자열_templeteString.js
-ES5에서는 문자열 내에 변수 표현 or 여러 개의 문자열을 하나로 출력할 때, '문자열 연결 연산자' 필요.
-ES6에 추가되어 문자열 사이에 변수를 바로 출력 가능. 백팁(` `) 사이에 문자열을 입력.
-템플릿 문자열 내에 변수 출력 시 ${변수명}사용해 출력
console.log('기존 ES5에서 문자열 사용');
var str1 = 'Hello';
var str2 = 'Nice to meet you';
var greeting = str1 + ' ' + str2;
var product = { name: 'book', price: '4,200원' };
var message = '제품' + product.name + '의 가격은 ' + product.price + '입니다.';
var value1 = 1;
var value2 = 2;
var boolValue = false;
var operator1 = '곱셈값은 ' + value1 * value2 + '입니다.';
var operator2 = '불리언값은 ' + (boolValue ? 'true' : 'false') + '입니다.';
//console
console.log(greeting);
console.log(product);
console.log(message);
console.log(operator1);
console.log(operator2);
console.log('-----------------------------------------------------');
console.log('ES6에서 문자열 사용');
var tmpStr1 = 'Hello';
var tmpStr2 = 'Nice to meet you';
var tmpGreeting = `${tmpStr1} ${tmpStr2}`;
var tmpProduct = { name: 'book', price: '4,200원' };
var tmpMessage = `제품 ${tmpProduct.name}의 가격은 ${tmpProduct.price}입니다.`;
var tmpMultiLine = `문자열1
문자열2 문자열3`;
var tmpValue1 = 1;
var tmpValue2 = 2;
var tmpBoolValue = false;
var tmpOperator1 = `곱셈값은 ${tmpValue1 * tmpValue2}`;
var tmpOperator2 = `불리언값은 ${tmpBoolValue ? '참' : '거짓'}`;
console.log(tmpGreeting);
console.log(tmpProduct);
console.log(tmpMessage);
console.log(tmpOperator1);
console.log(tmpOperator2);>> 결과(Console)
| 기존 ES5에서 문자열 사용 Hello Nice to meet you { name: 'book', price: '4,200원' } 제품book의 가격은 4,200원입니다. 곱셈값은 2입니다. 불리언값은 false입니다. ----------------------------------------------------- ES6에서 문자열 사용 Hello Nice to meet you { name: 'book', price: '4,200원' } 제품 book의 가격은 4,200원입니다. 곱셈값은 2 불리언값은 거짓 |
(5) 전개 연산자_operator.js
ES6 버전에 새로 추가된 데이터 할당 방식
→ 배열과 같은 [ ] 기호를 사용하여 데이터 여러 개를 한번에 할당
→ ... 연산자를 사용하여 남은 모든 데이터를 한번에 할당
console.log('전개 연산자 사용하기');
console.log('\n --------- ES5 형식으로 사용 --------- \n');
var es5Array1 = ['one', 'two'];
var es5Array2 = ['three', 'four'];
console.log('원본 배열 es5Array1 : ' + es5Array1);
console.log('원본 배열 es5Array2 : ' + es5Array2);
var es5Combined = [es5Array1[0], es5Array1[1], es5Array2[0], es5Array2[1]];
console.log('배열 es5Combined : ' + es5Combined);
var es5Combined = es5Array1.concat(es5Array2);
console.log('배열 es5Combined : ' + es5Combined);
var es5Combined = [].concat(es5Array1, es5Array2);
console.log('배열 es5Combined : ' + es5Combined);
var es5First = es5Array1[0];
var es5Second = es5Array1[1];
var es5Three = es5Array1[2] || 'empty'; //
console.log('es5First : ' + es5First);
console.log('es5Second : ' + es5Second);
console.log('es5Three : ' + es5Three);
/*
--------- ES5 형식으로 사용 ---------
원본 배열 es5Array1 : one,two
원본 배열 es5Array2 : three,four
배열 es5Combined : one,two,three,four
배열 es5Combined : one,two,three,four
배열 es5Combined : one,two,three,four
es5First : one
es5Second : two
es5Three : empty
*/console.log('전개 연산자 사용하기');
/*
ES6 버전에 새로 추가된 데이터 할당 방식
→ 배열과 같은 [ ] 기호를 사용하여 데이터 여러 개를 한번에 할당
→ ... 연산자를 사용하여 남은 모든 데이터를 한번에 할당
*/
console.log('\n --------- ES6 형식으로 사용 --------- \n');
var es6Array1 = ['one', 'two'];
var es6Array2 = ['three', 'four'];
console.log('원본 배열 es6Array1 : ' + es6Array1);
console.log('원본 배열 es6Array2 : ' + es6Array2); //여기까진 ES5와 동일
const es6Combined = [...es6Array1, ...es6Array2]; //es6Array1 전부, es6Array2 전부
console.log('배열 es6Combined : ' + es6Combined);
const [es6First, es6Second, es6Three = 'empty', ...others] = es6Array1;
//es6Array1의 one - es6First, two - es6Second이고 es6Three는 empty
//변수명 es6First, es6Second, es6Three
// = 'empty'은 기본값 / ...others 배열 선언
console.log('es6First : ' + es6First);
console.log('es6Second : ' + es6Second);
console.log('es6Three : ' + es6Three);
console.log('others : ' + others);
/*
--------- ES6 형식으로 사용 ---------
원본 배열 es6Array1 : one,two
원본 배열 es6Array2 : three,four
배열 es6Combined : one,two,three,four
es6First : one
es6Second : two
es6Three : empty
others :
*/
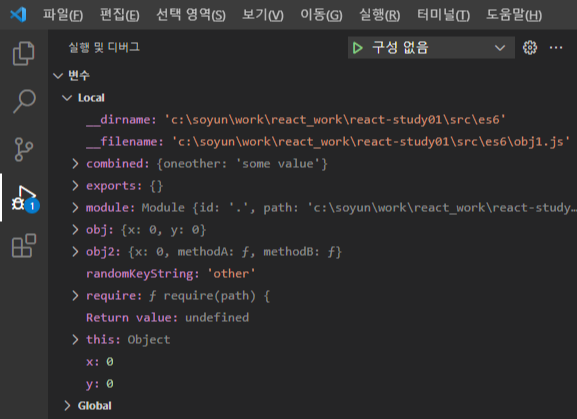
>> VSCODE에서 디버깅
숫자 왼쪽에 점 점 찍고 디버깅 : 실행 및 디버깅

(6) 클래스 사용
-ES5 버전에서도 클래스 개념 존재. prototype 키워드 사용.
-ES6 버전 : class 키워드 사용. 기존 언어와 동일한 형태의 클래스 사용.
-기존 언어의 생성자와 달리 ES6의 생성자는 constructor 키워드 사용.
(6-1) ES5_useclass.js
console.log("Class 사용하기")
console.log('\n --------- ES5 형식으로 사용 --------- \n');
function Shape(x, y){
this.name = "Shape";
this.move(x, y);
}
Shape.create = function(x, y){
return new Shape(x, y);
};
Shape.prototype.move = function(x, y){
this.x = x;
this.y = y;
};
Shape.prototype.area = function(){
return 0;
};
Shape.prototype = {
//move에 익명함수를 이용하여 사용
move: function(x, y){
this.x = x;
this.y = y;
},
area:function(){
return 0;
},
};
var s = new Shape(10, 20); //객체 생성
s.area();
s.move(10, 20);
var s = new Shape(0, 0);
var s2 = Shape.create(0, 0);
console.log(s.area()); //0
(6-2) ES6 형식으로 class 사용_useclass2.js
console.log("Class 사용하기_2")
console.log('\n --------- ES6 형식으로 사용 --------- \n');
class Shape {
static create(x, y){
return new Shape();
}
name = 'shape';
//클래스 생성자 - 생성자명이 지정되어 있음.
constructor(x, y){
this.move(x, y);
}
move(x, y){
this.x = x;
this.y - y;
}
area(){
return 0;
}
}
var s = new Shape(0, 0);
console.log(s.area()); // 0
(6-3) 클래스 상속
다중 상속과 인터페이스는 지원하지 않음.
Run Code 할 때, 전체를 해줘야 함. 부모 클래스인 Shape도 실행 범위 내에 있어야 함. 그래야 에러 안 뜸.
console.log('Class 사용하기_2');
console.log('\n --------- ES6 형식으로 사용 --------- \n');
class Shape {
static create(x, y) {
return new Shape();
}
name = 'shape';
//클래스 생성자 - 생성자명이 지정되어 있음.
constructor(x, y) {
this.move(x, y);
}
move(x, y) {
this.x = x;
this.y - y;
}
area() {
return 0;
}
}
var s = new Shape(0, 0);
console.log(s.area()); // 0
console.log('\n --------- class 상속 --------- \n');
class Circle extends Shape {
constructor(x, y, radius) {
super(x, y);
this.radius = radius; //객체 멤버 변수 선언
}
area() {
if (this.radius === 0) {
return super.area();
}
return this.radius * this.radius;
}
}
var c = new Circle(0, 0, 10);
console.log(c.area()); // 100
(7) 화살표 함수_ES6★ _func1.js
함수 표현 시, function 키워드 사용하지 않고 => 기호를 사용하여 선언. 주로 익명함수 선언할 때!
괄호 안의 것이 매개변수.
(7-1) ES5_func1.js
console.log('\n --------- 기존 ES5 방식의 함수 사용 --------- \n');
function add1(first, second) {
return first + second;
}
var add2 = function (first, second) {
return first + second;
};
console.log(`함수 add1 실행 : ${add1(10, 20)}`); //함수 add1 실행 : 30
console.log(`함수 add2 실행 : ${add2(10, 20)}`); //함수 add2 실행 : 30
console.log('함수 add1의 타입 : ' + typeof add1); //함수 add1의 타입 : function
console.log('함수 add2의 타입 : ' + typeof add2); //함수 add2의 타입 : function
(7-2) ES6_func2.js
console.log('\n --------- ES6 방식의 함수 : 화살표 --------- \n');
var add1 = (first, second) => {
return first + second;
};
//중괄호 및 return 키워드 생략 ← 별다른 연산없이 바로 return 쓸 때
var add2 = (first, second) => first + second;
console.log(`function add1 Run.....${add1(100, 200)}`); //function add1 Run.....300
console.log(`function add2 Run.....${add2(100, 200)}`); //function add1 Run.....300
console.log('function add1 type.....' + typeof add1); //function add1 type.....function
console.log('function add2 type.....' + typeof add2); //function add1 type.....function
(7-3) 반환값이 객체일 경우, 객체를 괄호로 감싸서 출력
(7-4) 계단형 함수 선언 구조
함수 반환 시 함수를 반환하는 계단형 함수 선언 구조를 사용하지 않도록 해줌.
//(6-3) 반환값이 객체형일 경우, 객체를 괄호로 감싸서 출력
var addAndMulti = (first, second) => ({
add: first + second,
multi: first * second,
});
console.log(`addAndMulti.....${addAndMulti(5, 10)}`); //addAndMulti.....[object Object]
//(6-4) 계단
var asd = function (num) {
return function (value) {
return num + value;
};
};
asd(10);
console.log(asd(10)); //[Function (anonymous)]
//축약
var add = (num) => (value) => num + value;
add(10); //[Function (anonymous)]
(8) 객체 확장 표현식
-object 타입 선언 시, key명을 지정하지 않고 데이터 입력하면, value로 사용된 변수명이 key 이름이 됨.
-object 타입 선언 시, key명에 문자열 연결 연산자를 사용하여 key 이름을 설정할 수 있음.
-object 타입의 요소로 함수를 사용 시 key명을 지정하지 않으면 함수명이 key 이름이 됨.
(8-1) ES5 객체 표현식
console.log('\n --------- 객체 확장 표현식 사용 --------- \n');
console.log('\n --------- 기존 ES5 객체 표현식 --------- \n');
var x = 0;
var y = 0;
var obj = { x: x, y: y };
var randomKeyString = 'other';
var combined = {}; //object형 선언
combined['one' + randomKeyString] = 'some value';
var obj2 = {
x: x,
methodA: function () {
console.log('methodA A');
},
methodB: function () {
return 0;
},
};
(8-2) ES6 객체 표현식
console.log('\n --------- 객체 확장 표현식 사용 --------- \n');
console.log('\n --------- 기존 ES6 객체 표현식 --------- \n');
var x = 0;
var y = 0;
var obj = { x, y }; //key 미입력시, 값이 키명을 대체
var randomKeyString = 'other';
var combined = { ['one' + randomKeyString]: 'some value' };
// key : value
//ES5와 달리 이름을 안 적었지만 알아서 적어줌. obj2 함수부분에서 확인할 수 있음.
var obj2 = {
x,
methodA() {
console.log('method A');
},
methodB() {
return 0;
},
};
< 2022.04.15 >
(9) 구조 분해 할당 / 객체 분해 할당
(9-1) ES5 버전
console.log('\n --------- 기존 ES5 : 구조 분해 할당 --------- \n');
//방법1_배열
var list = [0, 1];
var item1 = list[0]; //배열 인덱스를 사용해 변수에 데이터 할당
var item2 = list[1];
var item3 = list[2] || -1; //기본값 사용. null로 인한 오류 줄이겠단 의도.
//데이터 존재하면 입력되고 데이터 없다면 지정한 기본값 들어감.
//데이터 스와핑
var temp = item2;
item2 = item1;
item1 = temp;
//방법2_object 타입 사용
var obj = {
key1: 'one',
key2: 'two',
};
var key1 = obj.key1;
var key2 = obj.key2;
var key3 = obj.key3 || 'default key3 value';
var newKey1 = obj.key1;(9-2) ES6
console.log('\n --------- ES6 : 구조 분해 할당 --------- \n');
//1. 배열 방법
var list = [0, 1];
var [
//ES6의 전개연산방식을 사용하여 변수를 한번에 선언. 필요한 데이터를 각각 데이터 할당
item1,
item2,
item3 = -1, //default값 지정
] = list;
//var [item1, item2, item3 = -1] = list;
console.log('변수 item1...' + item1);
console.log('변수 item2...' + item2);
console.log('변수 item3...' + item3);
//ES6의 데이터 스와핑
[item2, item1] = [item1, item2];
console.log('스와핑한 item1...' + item1);
console.log('스와핑한 item2...' + item2);
//2. object 타입 사용
var obj = {
key1: 'one',
key2: 'two',
};
console.log('원본 obj.key1....' + obj.key1);
console.log('원본 obj.key2....' + obj.key2);
var { key1: newKey1, key2, key3 = 'default key3 value' } = obj;
console.log('변경된 newKey1....' + newKey1); //키값은 가져오고 변수명은 newKey1로 변경
console.log('변경된 key2....' + key2); //변수명과 키값을 가져옴
console.log('변경된 key3....' + key3); //변수명은 그대로 가져오고 키값은 없기 때문에 default값└key1:newKey1은 기존 객체 타입이 가지고 있는 요소인 key1을 가져와서 콜론(:) 기호 뒤에 있는 이름을 변수명으로 사용하고 객체 타입의 키와 매칭되는 값을 새로 생성한 변수에 대입함.
| --------- ES6 : 구조 분해 할당 --------- 변수 item1...0 변수 item2...1 변수 item3...-1 스와핑한 item1...1 스와핑한 item2...0 원본 obj.key1....one 원본 obj.key2....two 변수 newKey1....one 변수 key2....two 변수 key3....default key3 value |
(10) 라이브러리 의존성
-Java에서 부트스트랩4 사용할 때, 링크 순서 : jQeury library / Popper JS / Latest compiled JavaScript(부트스트랩)
→ 때문에 의존성 관리가 어려웠음. 호출 순서를 지켜야 에러없이 정상적으로 실행됐기 때문에.
jQuery library가 먼저 로딩되어 있어야 정상적으로 이후 것들이 로딩됨.
-ES6 버전에서는 import를 사용하여 문제 해결. 호출 순서 지키지 않아도 됨.
(10-1) ES6
-New file : math.js
//math.js
LibMath = {};
LibMath.sun = function (x, y) {
return x + y;
};
LibMath.pi = 3.141593;-New file : imports.js
이때, import할 파일이 있어야 함.
import math from 'math'; //같은 폴더 내에 위치하고 있을 때, 이렇게 써도 됨.
import math from './math';
(10-2)
//라이브러리 의존성 관리
//가져오려는 모듈 로딩하는 법
import MyModule from './MyModule';
//모듈 내의 특정 함수나 변수를 직접 참조
import { 모듈명 } from './MyModule';
//로딩한 모듈의 이름이 다른 모듈의 이름과 겹칠 경우, 이름 변경
import { 모듈명 as 변경할모듈이름 } from './MyModule';
function Func() {
MyModule();
}
function Func2() {
console.log();
}
//외부에서 해당 모듈의 변수나 함수 등의 이름을 알려주는 역할.
//알려줘야 외부에서 호출할 수 있음.
export const CONST_VALUE = 0; //변수를 외부에 노출. 외부에서 호출 가능.
export default new Func();
//default를 사용할 때, 모듈 로딩시 기본으로 참조할 수 있도록 설정
(11) 배열 함수
ES6에서 추가된 배열 관련 함수 : forEach(), map(), reduce()
(11-1) forEach()
기존의 for()문과 같은 기능을 하는 배열 함수. 초기화 변수 및 카운트 부분없이 사용 가능. 콜백 함수를 통해서 동작.
forEach 원형 : array.forEach(callback(item, index, array))
-array : 해당 배열
-index : 해당 배열의 현재 인덱스 번호. for문의 초기화 변수 i를 뜻함
-item : 해당 배열의 현재 인덱스에 저장된 값. for문의 array[i]에 있는 데이터
-for ~ in문처럼 배열의 처음부터 끝까지 자동적으로 동작.
//get 방식으로 주소 넘길 때, queryString
// const qs = 'http://localhost:8080/home?banana=100&apple=20&orange=30';
const qs = '?banana=100&apple=20&orange=30';
//문자열로 된 것을 배열이나 object형으로 반환해줘야 함.↓
function parse1(qs) {
var queryString = qs.substr(1); //index 0번부터 끝까지 가져옴.
var chunks = queryString.split('&'); //&를 기준으로 잘라서 배열로 만듦
var result = {}; // {banana=100, apple=20, orange=30}
//ES5 방식
for (var i = 0; i < chunks.length; i++) {
var parts = chunks[i].split('=');
var key = parts[0];
var value = Number.isNaN(Number(parts[1])) ? parts[1] : Number(parts[1]);
// 숫자 ? 그대로 : 숫자 형변환
result[key] = value;
}
return result;
}
console.log(parse1(qs)); //{ banana: 100, apple: 20, orange: 30 }
console.log('\n --------- ES6 : 배열함수_forEach --------- \n');
function parse2(qs) {
const queryString = qs.substr(1);
const chunks = queryString.split('&');
let result = {};
chunks.forEach((chunks) => {
var parts = chunks.split('=');
var key = parts[0];
var value = Number.isNaN(Number(parts[1])) ? parts[1] : Number(parts[1]);
result[key] = value;
});
// chunks.forEach((chunks) => {
// const [key, value] = chunks.split('=');
// result[key] = value;
// });
return result;
}
console.log(parse2(qs)); //{ banana: 100, apple: 20, orange: 30 }-forEach() 예제
//forEach() example
let array = [1, 2, 3, 4, 5];
for (var i = 0; i < array.length; i++) {
console.log('사용하는 배열 : ' + array);
console.log('현재 index : ' + i);
console.log('Now Index Value...' + array[i]);
}
console.log('---------------------------------------');
array.forEach((item, index, array) => { //(출력값, 인덱스, 배열)
console.log(`useing array...${array}`);
console.log(`now Index...${index}`);
console.log(`Now Index value...${item}`);
});| 사용하는 배열 : 1,2,3,4,5 현재 index : 0 Now Index Value...1 사용하는 배열 : 1,2,3,4,5 현재 index : 1 Now Index Value...2 사용하는 배열 : 1,2,3,4,5 현재 index : 2 Now Index Value...3 사용하는 배열 : 1,2,3,4,5 현재 index : 3 Now Index Value...4 사용하는 배열 : 1,2,3,4,5 현재 index : 4 Now Index Value...5 --------------------------------------- useing array...1,2,3,4,5 now Index...0 Now Index value...1 useing array...1,2,3,4,5 now Index...1 Now Index value...2 useing array...1,2,3,4,5 now Index...2 Now Index value...3 useing array...1,2,3,4,5 now Index...3 Now Index value...4 useing array...1,2,3,4,5 now Index...4 Now Index value...5 |
(11-2) map()
callback 함수를 실행한 결과를 가지고 새로운 배열을 생성하는 배열 함수
array.map(callback(item, index, array), thisArg)-array : 현재 배열
-index : 해당 배열의 현재 index 번호
-item : 해당 배열의 현재 index에 저장된 값
-thisArg : callback 함수 내에서 this로 지정될 값
console.log('\n --------- ES6 : 배열함수_Map --------- \n');
var query = '?banana=100&apple=20&orange=30';
function parse1(qs) {
const queryString = qs.substr(1);
const chunks = queryString.split('&');
const result = chunks.map((chunk) => { //map을 만들어 반환
const [key, value] = chunk.split('=');
return { key: key, value: value }; //return 시킬 때, object형으로
});
return result;
}
console.log(parse1(query));
/*
--------- ES6 : 배열함수_Map ---------
[
{ key: 'banana', value: '100' },
{ key: 'apple', value: '20' },
{ key: 'orange', value: '30' }
]
*/-map() 예제
console.log('\n --------- Map() 예제 --------- \n');
const oriArr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const targetArr = oriArr.map((item, index, array) => {
console.log(`전체 배열 : ${array}`);
console.log(`현재 인덱스 : ${index}`);
console.log(`현재 인덱스의 값 : ${item}\n`);
return item; //리턴해줘야 아래의 로그가 찍힘. 안 해주면, undefined로 나옴.
});
console.log(targetArr);| --------- Map() 예제 --------- 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 0 현재 인덱스의 값 : 1 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 1 현재 인덱스의 값 : 2 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 2 현재 인덱스의 값 : 3 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 3 현재 인덱스의 값 : 4 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 4 현재 인덱스의 값 : 5 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 5 현재 인덱스의 값 : 6 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 6 현재 인덱스의 값 : 7 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 7 현재 인덱스의 값 : 8 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 8 현재 인덱스의 값 : 9 전체 배열 : 1,2,3,4,5,6,7,8,9,10 현재 인덱스 : 9 현재 인덱스의 값 : 10 [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ] |
(11-3) reduce()
-배열을 객체로 생성할 때 사용하는 함수. 2개의 매개변수 존재
| 첫 번째 매개변수 | 두 번째 매개변수 |
| 콜백 함수 내용 | 초기값 미사용 시, 배열의 0번째 index가 초기값이 됨. |
//reduce() 사용
//forEach()와 Map()은 매개변수 1개
let arrNums = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
function sum(numbers) {
return numbers.reduce((total, num) => total + num, 0);
//리턴되는 값 total, 배열 arrNums의 값이 num에 들어감(현재값)
//콜백함수 - (total, num) => total + num
//처음 반환될 값의 초기값 - 0
}
console.log(sum(arrNums)); //55-reduce()의 callback 함수에는 4개의 매개변수 존재
① callback 함수를 통해 반환되는 데이터
② 배열의 현재 요소값
③ 배열의 현재 index
④ 원본 배열
const query = '?banana=100&apple=20&orange=30';
function parse1(query) {
const queryString = query.substr(1);
const chunks = queryString.split('&');
//문자열을 map()을 사용하여 배열로 생성 후, reduce()를 사용하여 객체 타입으로 변환
return chunks
.map((chunk) => {
const [key, value] = chunk.split('=');
return { key, value };
})
.reduce((result, item) => {
result[item.key] = Number(item.value);
return result;
}, {});
// 초기값을 빈 객체형으로 넣어줌 {}
}
console.log(parse1(query)); //{ banana: 100, apple: 20, orange: 30 }
//객체형이라 key 적으면 key값 출력됨.
let obj = parse1(query);
console.log(obj.banana); //100
/*
JavaScript 체이닝?
함수 끝날 때 점(.)을 찍어서 연결하는 것
*/
(12) 비동기 함수
-비동기 처리 : 특정 소스 코드의 연산이 완료될 때까지 기다리지 않고 다음 소스 코드를 실행하는 방식
(Java에서는 비동기처리를 위한 Listener가 있음)

-Event QUEUE : 작성한 코드를 분석? 실행?
(*자바는 하나의 실행이 종료될 때까지 기다림. JavaScript는 기다리지 않음.)
(*자바는 멀티스레드 / 자바스크립트는 싱글스레드)
(*스레드 : 실제 소스 코드를 실행하는 주체. 프로세스보다는 작은 것)
//비동기 처리 사용
console.log('---시작과 동시에 실행하는 부분----');//1
setTimeout(function () {
console.log('---5초 후에 실행되는 부분---');//2
}, 5000);
console.log('---마지막에 실행되는 부분---');//3
/*
자바였다면
1번 출력 후 → 5초 후 2번 출력 → 3번 출력
자바스크립트는,
1번 출력 → 3번 출력 → 2번은 1번 출력 후 5초 후에 출력
---시작과 동시에 실행하는 부분----
---마지막에 실행되는 부분---
---5초 후에 실행되는 부분---
*/
'수업 > └리액트(React)' 카테고리의 다른 글
| [00]컴포넌트 실습 - 시간에 따라 출력문 변경 (0) | 2022.04.21 |
|---|---|
| [00]리액트 - 컴포넌트(component) (0) | 2022.04.20 |
| [00]react 기초 개념_리액트 구성 (0) | 2022.04.20 |
| [06]이벤트 처리 (0) | 2022.04.18 |
| [01]리액트 개념과 ES6 문법2 (0) | 2022.04.15 |
- Total
- Today
- Yesterday
- improt
- caption-side
- BAEKJOON
- 입력양식
- css
- A%B
- 스크립태그
- text formatting
- Java
- 외부구성요소
- 기본선택자
- 미디어 태그
- ScriptTag
- html layout
- input type 종류
- typeof
- border-spacing
- empty-cell
- selcetor
- html atrribute
- html
- JavaScript
- CascadingStyleSheet
- html base tag
- html pre
- initialized
- scanner
- 변수
- html a tag
- html input type
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
