티스토리 뷰
HTML 기본 문법
(1) HTML 기본 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"
<title>Web page Tab</title>
</head>
<body>
</body>
</html>-vscode에서 자동 완성하는 법
새 파일을 만들어 .html 확장자로 저장 → 느낌표(!) 입력 후 엔터 대신 [tab] 누름
(1-1) <!DOCTYPE html>
HTML5 문서 선언.
(1-2) <html> ~ </html>
HTML5 문서의 시작과 끝을 알림.
언어(lang) 속성은 주된 언어값을 설정하는 것.
<html lang="en"> <!--주된 언어값을 영어로 설정-->
(1-3) <head> ~ </head>
웹 페이지에 표시되는 부분은 아님.
웹 페이지 정보 정의. <title> 태그, JacaScript, CSS 등
<meta charset="UTF-8"> <!--문자 인코딩을 UTF-8로 지정-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">└UTF-8 : 세계의 모든 문자와 기호를 포함하는 문자 집합
└웹 페이지가 출력되는 장치의 화면 크기에 맞춰 조절되는 것을 설정.
컴퓨터 화면, 태블릿 화면, 핸드폰 화면 등 다양한 장치의 화면 크기가 다르기 때문
(1-4) <body> ~ </body>
웹 페이지에 보여지는 내용.
HTML 문서의 본문
시멘틱 구조 : <header>, <nav>, <section>, <aside>, <footer>
태그 자동 입력
vscode 내장 기능으로
HTML 태그를 편하고 빠르게 입력할 수 있는 자동입력 기능
같은 태그를 여러번 반복해 입력해야 할 때,
그전에
작성 중인 문서를 확장자 html로 저장해야
자동입력 기능이 동작함.
1. 형제 태그 자동 입력
(1) 다른 태그를 동시 입력하는 법
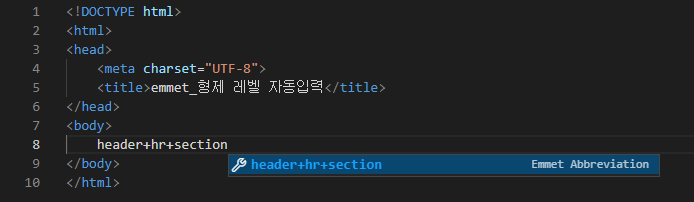
<header>, <hr>, <section>을 동시에 입력할 때
원하는 위치에
header+hr+section를 입력하고 엔터 대신 [ Tab ]키를 누르면 됨.

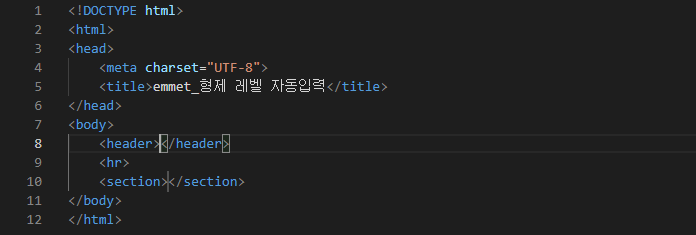
→ 결과
같은 레벨에 태그가 자동입력된 것을 확인할 수 있음.

(2) 같은 태그를 동시 입력하는 법
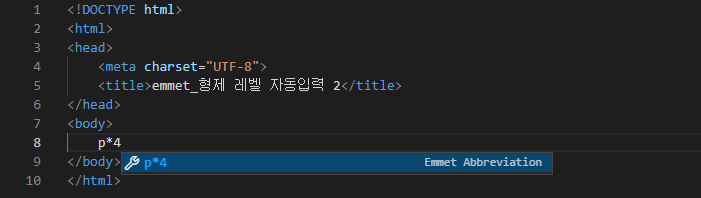
<p> 태그를 4개 동시에 입력할 때
원하는 위치에
p*4를 입력하고 엔터 대신 [ Tab ]키를 누르면 됨.

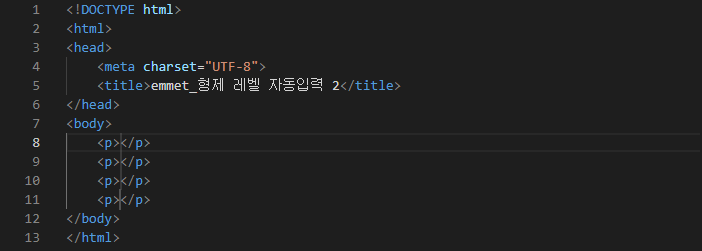
→ 결과
같은 레벨에 4개의 <p>가 자동입력된 것을 확인할 수 있음.

2. 자식 태그 자동 입력
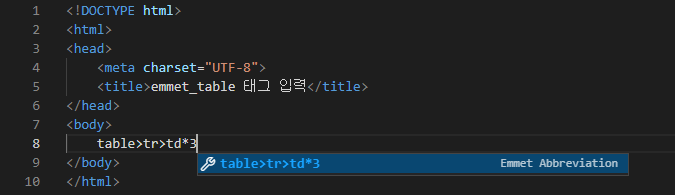
<table> 태그 안에 <tr>, 3개의 <td>를 한번에 입력할 때
table>tr>td*3를 입력하고 엔터대신 [ Tab ]키를 누르면 됨.

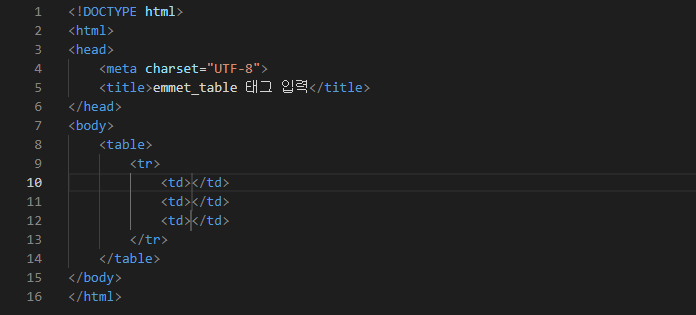
→ 결과
<table> 태그 안에 <tr>
<tr> 태그 안에 3개의 <td>가 자동입력되었음.

요약하면
서로 다른 태그를 형제 레벨로 만들고 싶을 때 + 이용,
같은 태그를 형제 레벨로 만들고 싶을 때 * 이용
태그를 자식 레벨로 만들고 싶을때 > 이용
(예제)
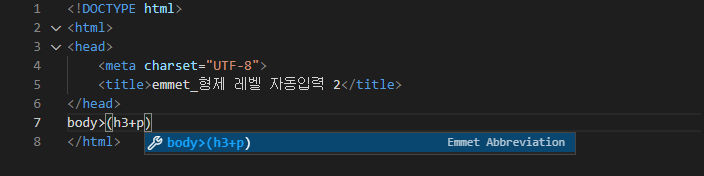
<body> 태그 안에 형제 레벨로 <h3>, <p>를 자동입력하고 싶을 때
body>(h3+p)

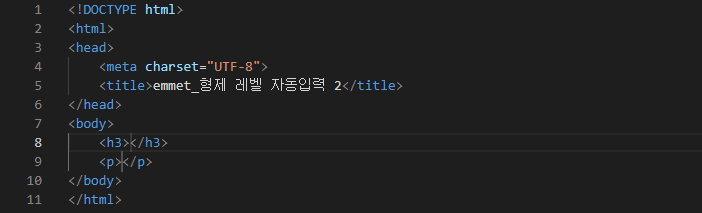
→ 결과
<body> 태그 안에 같은 레벨로 <h3>, <p> 태그가 자동입력되었음.

'수업 > └HTML&CSS' 카테고리의 다른 글
| [HTML]링크 태그 <a> (0) | 2022.01.01 |
|---|---|
| [HTML]text tag, 특수문자 입력 (0) | 2022.01.01 |
| [HTML]문서 작성할 때 (0) | 2022.01.01 |
| [vscode]HTML 기본 구조 자동완성하기 (0) | 2022.01.01 |
| [Web&HTML]기본 이론 (0) | 2022.01.01 |
- Total
- Today
- Yesterday
- ScriptTag
- text formatting
- A%B
- 스크립태그
- initialized
- 미디어 태그
- caption-side
- html base tag
- selcetor
- 외부구성요소
- input type 종류
- CascadingStyleSheet
- improt
- empty-cell
- html a tag
- 입력양식
- html atrribute
- css
- html pre
- 기본선택자
- html layout
- html
- html input type
- border-spacing
- typeof
- 변수
- JavaScript
- BAEKJOON
- Java
- scanner
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
