티스토리 뷰
지금까지는
요청이 있을 때마다 페이지 이동(할 때마다 실행(Run As))해서 사용했음.
페이지 이동 없이 출력 - 비동기 방식
1. Ajax(Asynchronous JavaScript and XML)
서버와 데이터를 교환하는 기술 중 하나. 비동기적인 자바스크립트와 XML 의미.
서버와 데이터를 교환하고 웹 페이지의 일부를 업데이트 하는 기술. 전체 페이지를 다시 로드하는 것 아님.
└웹 서버 필수.
브라우저에 내장된 XMLHttpRequest객체(웹 서버에 데이터 요청)와 자바스크립트 및 HTML DOM(데이터 표시 또는 사용)을 조합하여 사용
2. jQuery AJAX 메소드
//비동기 AJAX 요청 수행
$.ajax({name:value, name:value, ...})
//향후 AJAX 요청에 대한 기본 값 설정
$.ajaxSetup({name:value, name:value, ...})└name이 매개변수로 주어지는 영역 역할
| url | data | type | dataType |
| request 요청할 URL (필수) |
서버에 전송할 데이터 | GET, POST | 응답받을 데이터 형식 (text, html, js, json) |
| success | error | complete | async |
| request 응답 정상일 때 동작하는 콜백 함수 |
request 응답 비정상일 때 동작하는 콜백 함수 |
콜백 함수 완료 후 실행할 함수 |
동기 | 비동기 지정 (Boolean) |
-success(data, status, xhr) : ajax 성공 이벤트 리스터 지정(function, array)
-error(error, status, xhr)
-complete(xhr, status)
3. jQeury AJAX 핵심 메소드
| get() | getScript() | post() | load() |
| GET 방식으로 서버에 데이터 요청 |
GET 방식으로 서버에 js파일 요청, 실행 |
POST 방식으로 서버에 데이터 요청 |
서버에 데이터 요청, 해당 HTML 코드 수정 |
| URL 필수 매개변수 로드할 URL 지정 |
URL 필수 매개변수 로드할 URL 지정 |
//$.load() 메소드
$(selector).load(url,data,function(response,status,xhr));
//$.get() 메소드
//$.post() 메소드
$(selector).post(URL,data,function(data,status,xhr),datatype);
-load() : 서버로부터 반환된 데이터를 로드하고 선택한 요소에 지정
URL은 필수 매개변수이며, 로드하려는 URL을 지정, 옵션인 data 매개변수는 URL 요 청과 함께 보낼 쿼리(질의) 문자열 키/값 쌍의 집합을 지정함. 함수의 매개변수는 콜백 함수이며, load()메서드가 완료된 후 실행할 함수의 이름.
-get() : 서버에서 데이터 로드
URL은 필수 매개변수이고, 요청할 URL을 지정함. 선택적으로 사용되는 콜백 매개변수 는 요청이 성공할 경우 실행할 함수의 이름
-post() : 서버에서 데이터 로드
HTTP POST 요청을 사용하여 서버에서 데이터를 로드하는 경우 사용. 첫 번째 매개변수는 요청하고자 하는 URL이고 다음으로 요청과 함께 보낼 일부 데이터를 전달함. 세 번째 매개변수는 콜백 함수임. 콜백 함수의 첫 번째 매개변수는 요청 된 페이지의 내용을 보유하고, 두 번째 매개변수는 요청의 상태를 보유함.
4. Ajax 사용
(1) jQuery 다운로드
https://jquery.com/download/ >> Download the compressed, production jQuery 3.6.0 >> 링크저장
>> 프로젝트 >>WEBContent : js 폴더 생성 후 복사 붙여넣기(jquery-3.6.0.min.js)
(2) 사용 예제
#) html 파일 불러오기
-ajaxLoad.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- jQuery 사용을 위해 -->
<script src="js/jquery-3.6.0.min.js"></script>
<script>
//jQuery 작성
//페이지 다 읽은 후 실행시키기 위해 ↓
$(document).ready(function(){
//h3를 클릭했을 때 이벤트가 발생하도록 설정
$("h3").click(function(){
$.ajax({
//읽어올 url(필) 설정.
url : "data.jsp",
dataType : "html",
success : function(data){
//성공하면 div 태그에 html에 매개변수인 data값을 넣어줌
$("div").html(data);
},
error : function(){
//실패했을 때,
alert("요청에 실패했습니다.");
}
});
});
});
</script>
</head>
<body>
<center>
<h3>ajax Load</h3>
<div></div>
<table>
</table>
</center>
</body>
</html>-요청할 JSP 페이지 : data.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>-------------------</h2>
<h2>HTML 결과</h2>
<h2>-------------------</h2>
Hello
</body>
</html>-출력 결과
ajaxLoad.jsp 실행하면 aJax Load 됨. 그리고 클릭하면 페이지 이동 없이 다른파일(data.jsp)을 들고 옴.

#) json 파일 불러오기
name과 속성값 모두 쌍따옴표로 묶는 파일(?) 것. 여러 개 있을 대, 콜론(:)으로 구분
※ json(Java Script Object Notation) 파일 ※
데이터를 표시하는 방법. 경량화된 데이터 포맷.
-jsonData.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
[
{"name":"홍길동","age":"27","loc":"서울"},
{"name":"김철수","age":"25","loc":"부산"},
{"name":"이영희","age":"30","loc":"경기"}
]-jsonLoad.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- jQuery 사용을 위해 -->
<script src="js/jquery-3.6.0.min.js"></script>
<script>
//jQuery 작성
//페이지 다 읽은 후 실행시키기 위해 ↓
$(document).ready(function(){
//h3를 클릭했을 때 이벤트가 발생하도록 설정
$("h3").click(function(){
$.ajax({
//읽어올 url(필) 설정.
url : "jsonData.jsp",
dataType : "json",
success : function(data){
//성공하면 div 태그에 html에 매개변수인 data값을 넣어줌
$("table").html("<tr><th>번호</th><th>이름</th><th>나이</th><th>사는 곳</th></tr>");
var show = "";
//조회
$.each(data, function(index, item){
show += "<tr><td> " + (index + 1) + " </td>";
show += "<td> " + item.name + " </td>";
show += "<td> " + item.age + " </td>";
show += "<td> " + item.loc + " </td></tr>";
});
$("table").append(show);
},
error : function(){
//실패했을 때,
alert("요청에 실패했습니다.");
}
});
});
});
</script>
</head>
<body>
<center>
<h3>ajax Load</h3>
<div></div>
<table border="1">
</table>
</center>
</body>
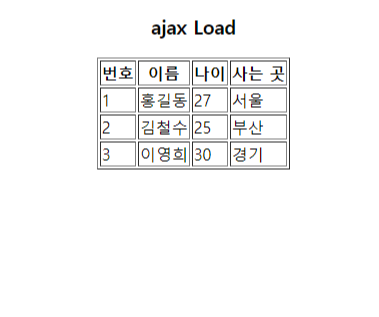
</html>-출력 결과
 |
 |
#) 데이터베이스(sqldeveloper) 아이디 중복 체크
-데이터베이스 로딩
(*여기에 주석있었는데...그 주석 때문에 오류났었음....)
<%@ page import="javax.servlet.jsp.tagext.TryCatchFinally"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.sql.*" %>
<%
Connection conn = null;
String url = "jdbc:oracle:thin:@localhost:1521:XE"; //url
String user = "scott";
String password = "tiger";
Class.forName("oracle.jdbc.driver.OracleDriver"); //driver
conn = DriverManager.getConnection(url, user, password);
%>-입력 폼 memberForm.jsp
아이디 및 비밀번호 입력하는 폼 양식, 이벤트 발생 정의(?)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Join </title>
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("#btnCheckId").on("click", function(){
var idValue = $("#id").val();
if(idValue != "" && idValue.length > 0){
//빈값이 아니면서 0보다 클 때,
$.ajax({
type : "post",
url : "member_checkId.jsp",
//날려줄 데이터는 json 형식
data : {"id":idValue},
dataType : "text",
success : function(data){
//성공하면 return data가 텍스트로 넘어옴
var retData = data.trim(); //좌우 공백 날림
if(retData == 1){//아이디가 중복되지 않는 경우
$("#spanCheckId").html("사용 가능한 아이디입니다.");
}else{
$("#spanCheckId").html("사용 불가능한 아이디입니다");
$("#id").select();
}
},
error : function(){
console().log("서버요청 실패");
}
});
}else{
$("#spanCheckId").html("");
}
return false;
//false일 때 값이 넘어가지 않도록
});
});
</script>
</head>
<body>
<!-- 아이디 중복 체크. sql(DB) 데이터 기반 -->
<form action="member_checkId.jsp" name="joinForm" method="post">
<p>아이디 : <input type="text" id="id" name="id">
<button id="btnCheckId">중복확인</button>
<span id="spanCheckId"></span><!-- 중복여부를 표시할 span -->
</p>
<p>비밀번호 : <input type="password" name="passwd"></p>
<p>이 름 : <input type="text" name="name"></p>
<p><input type="submit" value="전송"></p>
</form>
</body>
</html>-아이디 중복 체크 member_checkId.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.sql.*"%>
<%@ include file="dbconn.jsp"%>
<%
request.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
// id값 중복 여부 1:중복 아님 / 0:중복
int checkId = 0;
ResultSet rs = null;
PreparedStatement pstmt = null;
try{
String sql = "SELECT * FROM MEMBER WHERE ID = ?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, id);
rs = pstmt.executeQuery();
if(id.equals("") || rs.next() == true){
//아이디 중복값 있음
checkId = 0;
}else{
checkId = 1;
}
}catch(SQLException e){
out.println("MEMBER 테이블 호출이 실패했습니다.<br>");
out.println("SQLException : " + e.getMessage());
}finally{
if(rs != null){
rs.close();
}
if(pstmt != null){
pstmt.close();
}
if(conn != null){
conn.close();
}
}
//값 리턴
if(checkId == 0){
out.println(0); //중복일 경우 0 리턴
}else{
out.println(1); //중복 아닐 경우 1 리턴
}
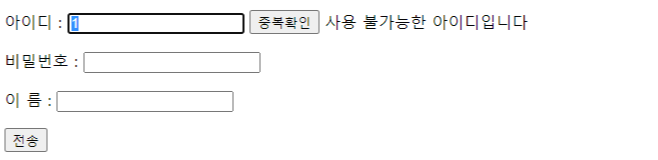
%>-출력 결과
데이터베이스에 이미 있는 아이디라면 중복이므로 사용불가능한 아이디
*데이터베이스에 있는 값
| ID PW NAME null null null 1 1234 홍길동 2 5678 홍길순 |
-type1)중복된 아이디 입력시,

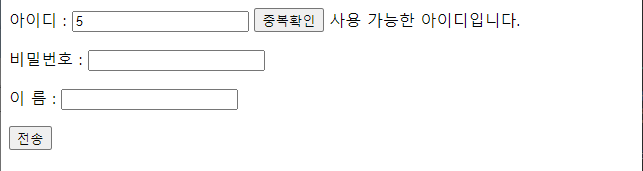
-type1)중복되지 않은 아이디 입력시,

+) 유효성 검사 체크 추가
'수업 > └JSP' 카테고리의 다른 글
| [CH19]MVC(Model, View, Controller) (0) | 2022.02.22 |
|---|---|
| [CH16]JDBC (0) | 2022.02.18 |
| [CH14]쿠키 (0) | 2022.02.17 |
| [CH13]세션 연습문제 (0) | 2022.02.17 |
| [CH13]세션(Session) (0) | 2022.02.17 |
- Total
- Today
- Yesterday
- html pre
- Java
- 외부구성요소
- 스크립태그
- 기본선택자
- html base tag
- CascadingStyleSheet
- improt
- typeof
- css
- html a tag
- text formatting
- selcetor
- html layout
- ScriptTag
- initialized
- html atrribute
- border-spacing
- 미디어 태그
- html input type
- input type 종류
- caption-side
- 입력양식
- JavaScript
- BAEKJOON
- scanner
- html
- 변수
- A%B
- empty-cell
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
